手書き アニメーション Css
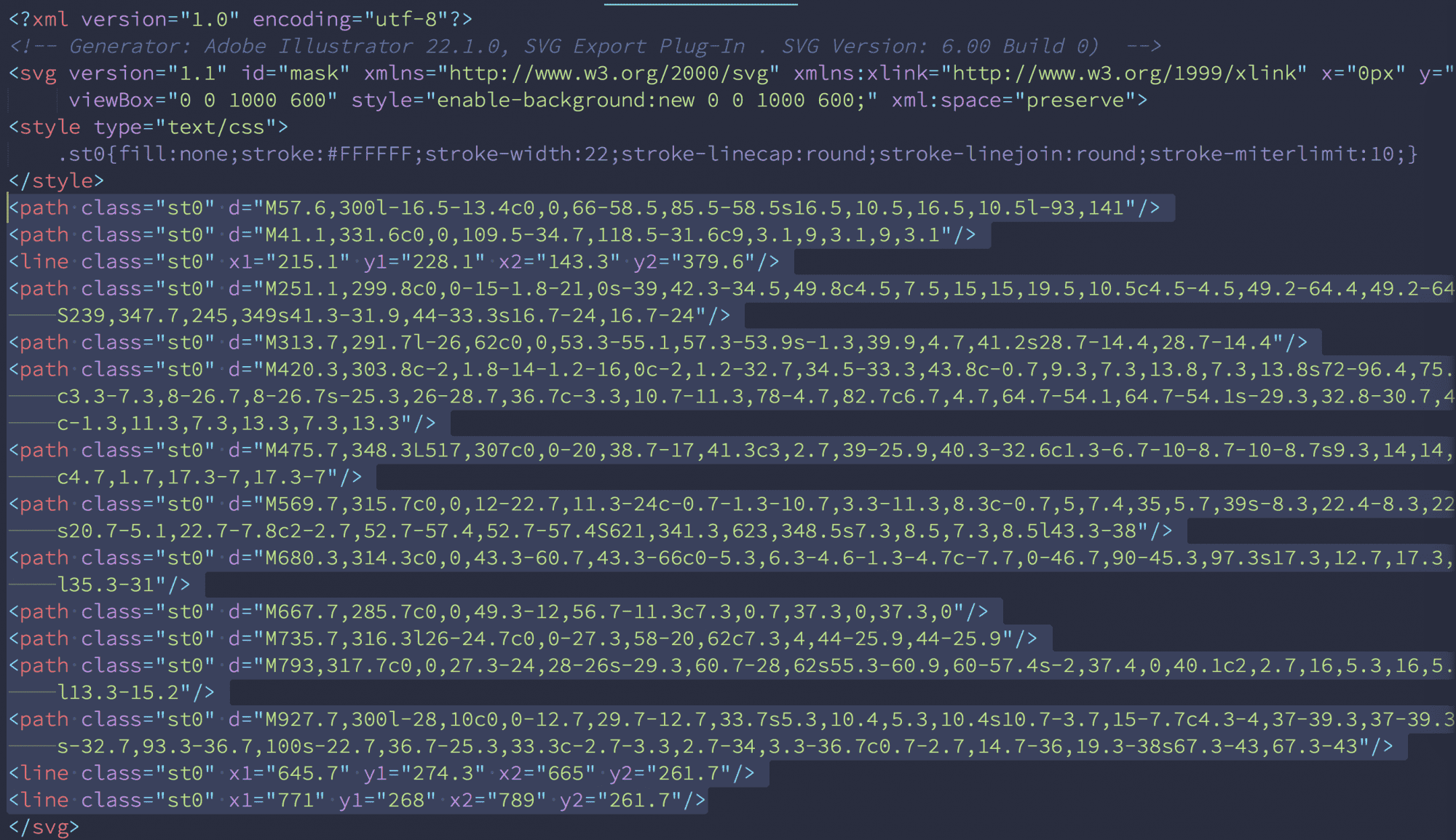
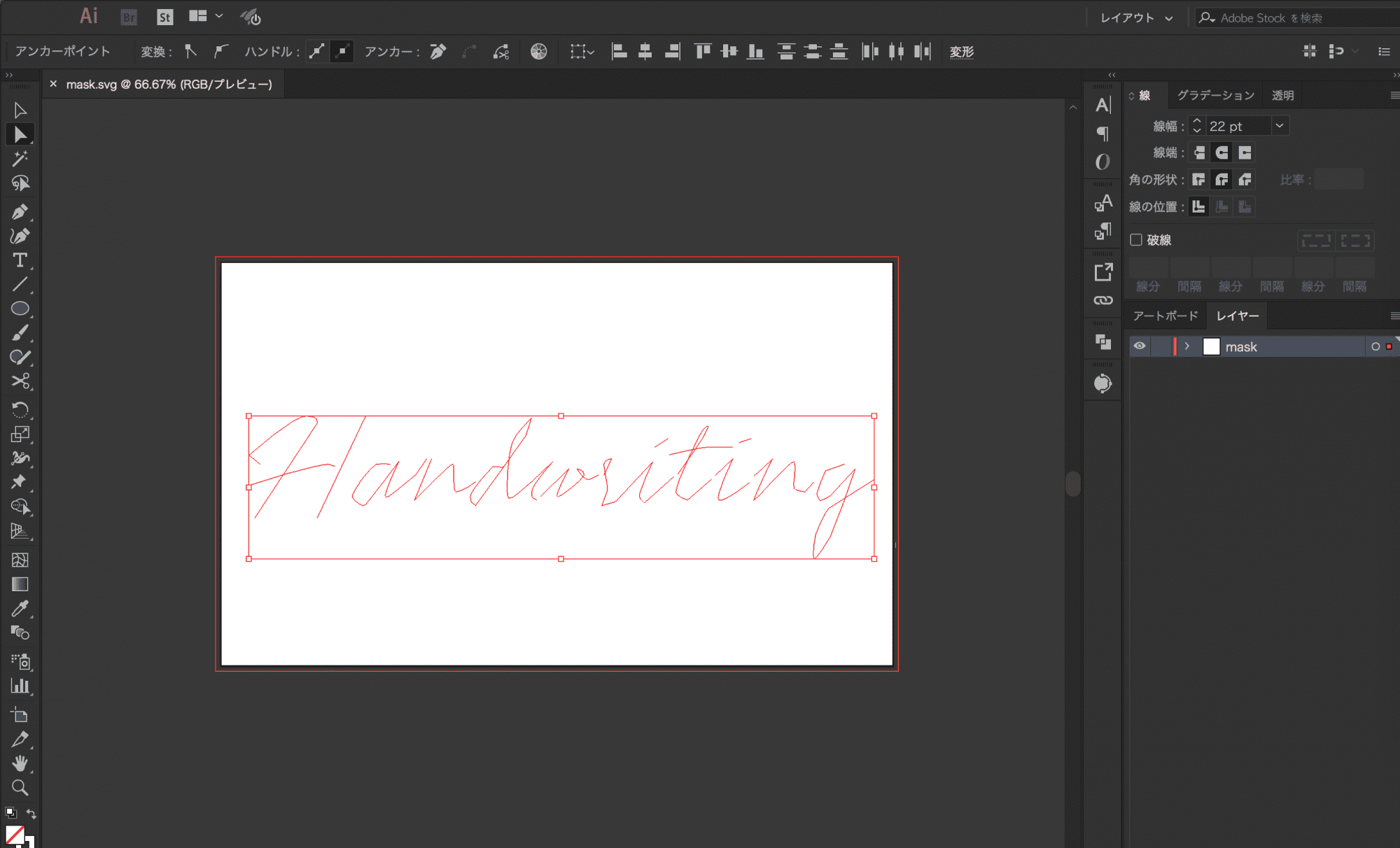
手書き風アニメーションを実装するには、SVGの<mask>要素を使います。 id属性を付け、参照出来るようにしておきます。 ︎ CSS element { mask:url(#〇〇);.

手書き アニメーション css. Svg アニメーション(1)ー CSSによるアニメーション こんにちは、コモノの山本です。 たまに海外のサイトなんかで、手書き文字が書かれていくようなアニメーションがあるかと思いますが、svgとcssを使うと、わりと簡単に実装出来てしまうのはみなさんご. SVG Masking Path Animation. 送信完了が分かりやすいSend button with a transition;.
CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間を指定できる. 手書き アニメーション 文字. こっちだよ! と言わんとばかりのかわいい矢印! Read Moreっぽいね.
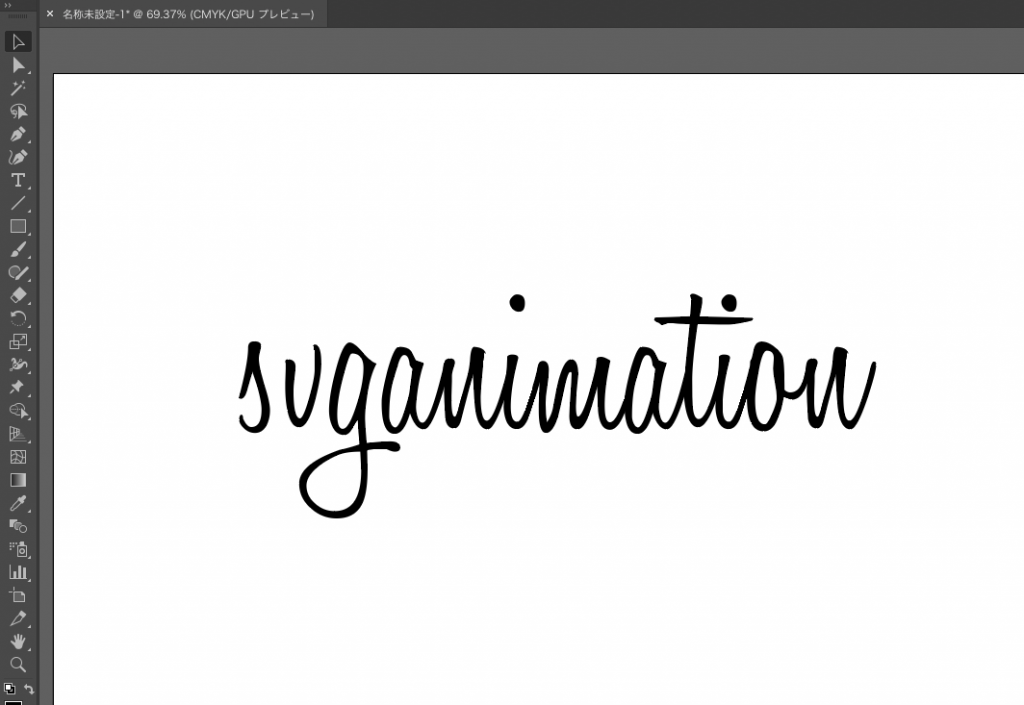
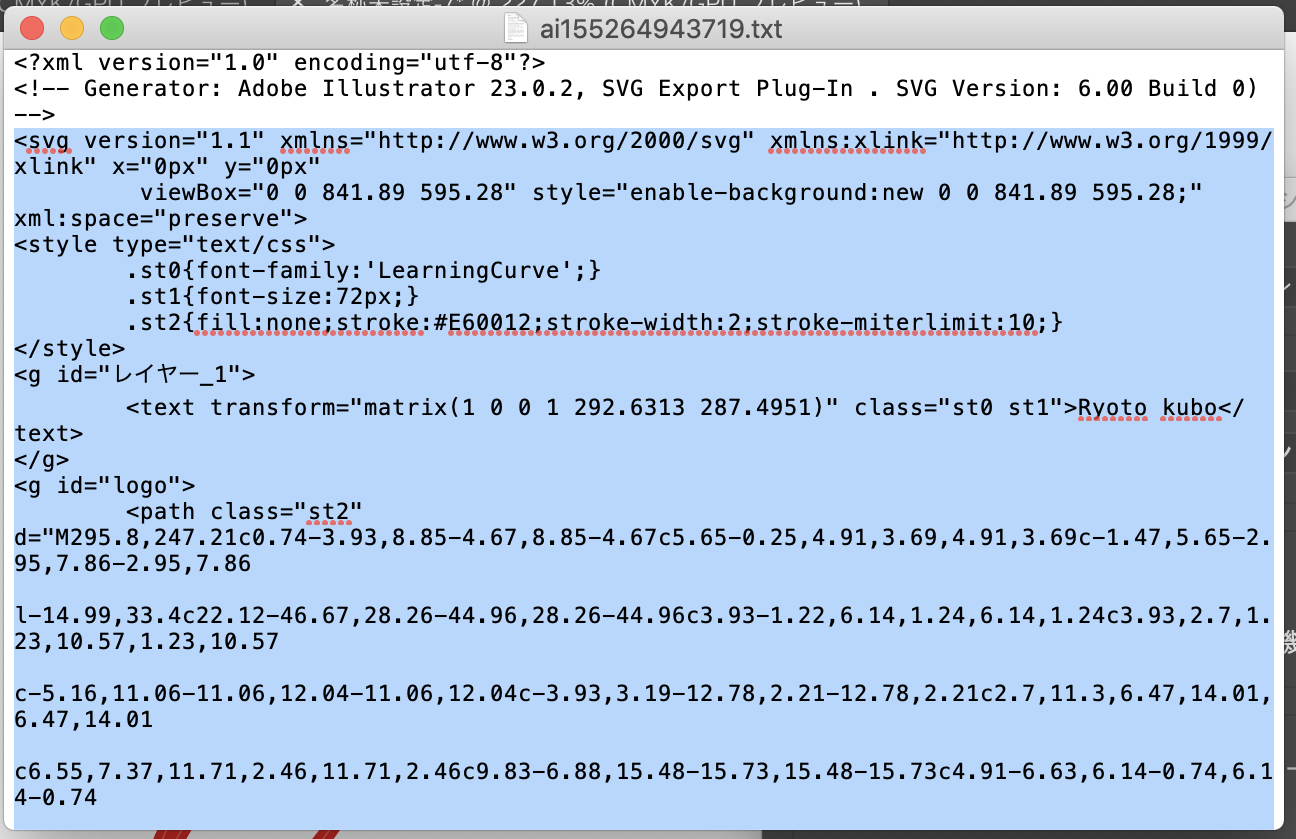
CSSファイルを作成します。 HTMLのhead内に読み込ませます。 CSSファイルにはこちらのソースコードをコピー&ペーストします。ブラウザを更新して再度確認すると文字が縁取られ、塗りの色がついていくアニメーションになるはずです。 @charset='utf-8' #logo. どうもお久しぶりです。 フロントエンドエンジニアのはやちです( ˘ω˘) 最近『天空のクラフトフリート』というソーシャルゲームにハマっております。 もともとは弊社のエンジニアの何人かに誘われてdlしたのですが、みなさん最近ログインしている様子がなく、もくもくとひとりで. テキストを手書き風にアニメーションさせるって何? 簡単に言うとこんな感じです。 ちょっと分かりにくいですが、テキストを手書き風に見せるということです。 用意するもの ・SVG画像のテキスト ・html ・CSS 始め.
アニメーションがステキなおしゃれすぎるcssボタンデザイン おしゃれデザインのログインフォーム! コピペで差が付くデザインをcssで サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css お問い合わせ殺到!. Svg 手書き アニメーション | 今回は手書き風アニメーションをsvgで実装する方法をご紹介いたしました。 ieやedgeではsvgの高さを指定しないとズレが生じたりするので注意が必要です。 みなさんも是非参考にしてみてください。 categories blog information works. *English subtitle available in this video.
文字テキストからハートや星型などキラキラさせて表示させるアニメーションエフェクト。 See the Pen CSS Particle Effects by Atticus Koya (@OfficialAntarctica) on CodePen. こんにちは。 今回はSVGを手書きしているようなアニメーションを作れるjQueryプラグン「Lazy Line Painter」の紹介をしたいと思います。 前から存在は知っていたのですが、この前やっと使う事があったので紹介します。 DEMOはこちら ダウンロードしてみよう!. お洒落で目を惹きますよね。 キービジュアルやロゴを紹介するときなど、 魅せる場面で使えそうです。 デモサイトはこんな感じです。 これを正確に作る方法を紹介します。.
お詫び 以前投稿した「svgアニメーション」の記事ですが、その後、internet explorer(ie)では最新バージョンであるie11でも、css transitionやanimationでのsvgの操作には対応していないということが判明し、記事を御覧頂いた皆様に不完全な内容の記事をご紹介してしまったことをここにお詫び. See the Pen Stripped Diagonal Button Single Border by Zeindelf on CodePen.

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社
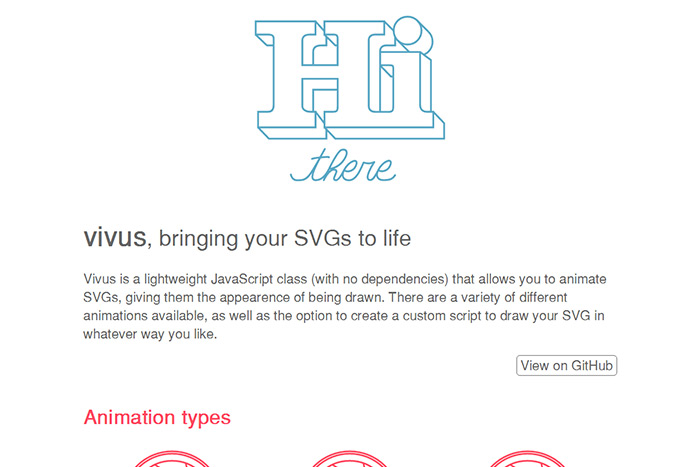
Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web
手書き アニメーション Css のギャラリー

テキストを手書き風にアニメーションさせる方法 Qiita

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

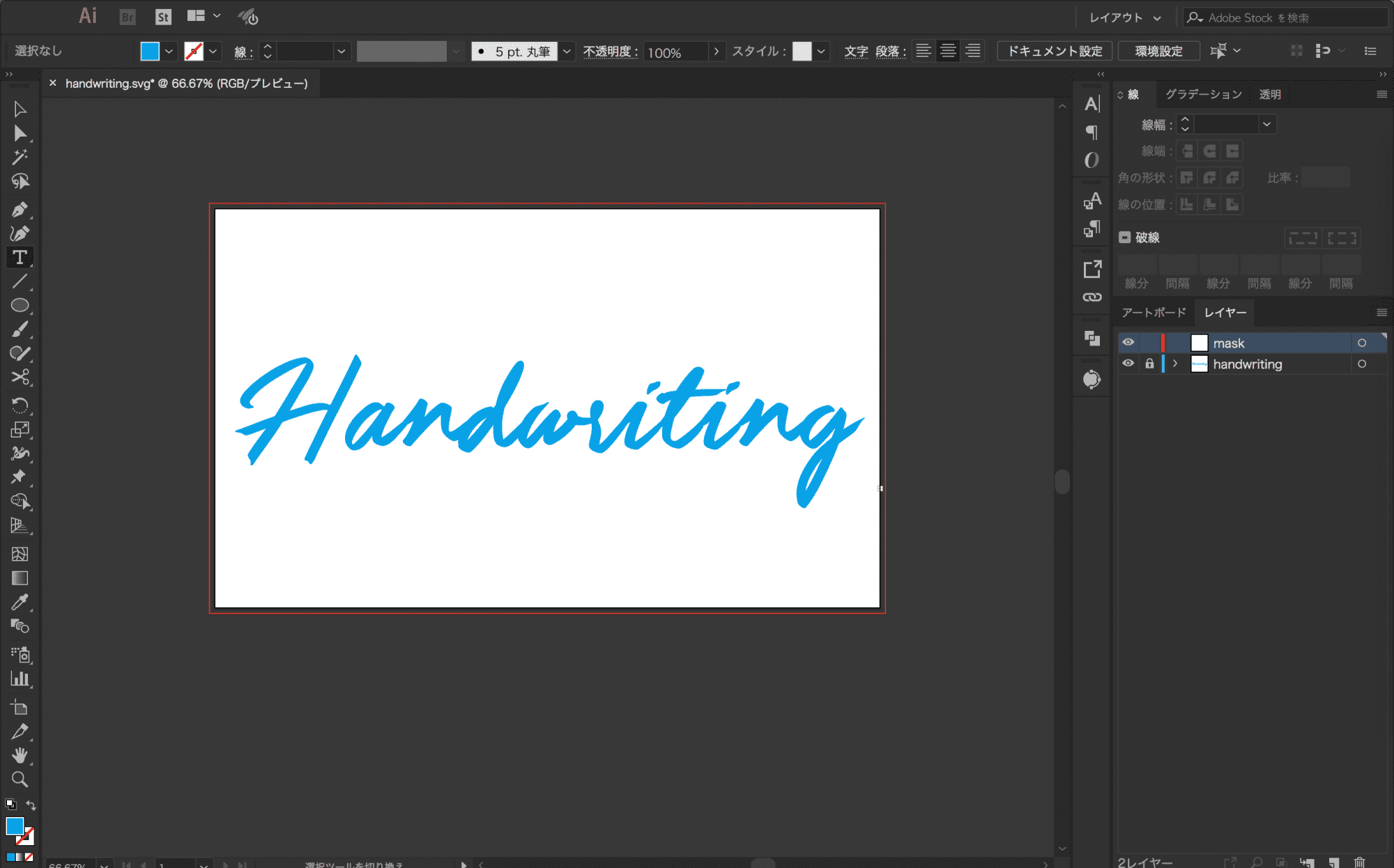
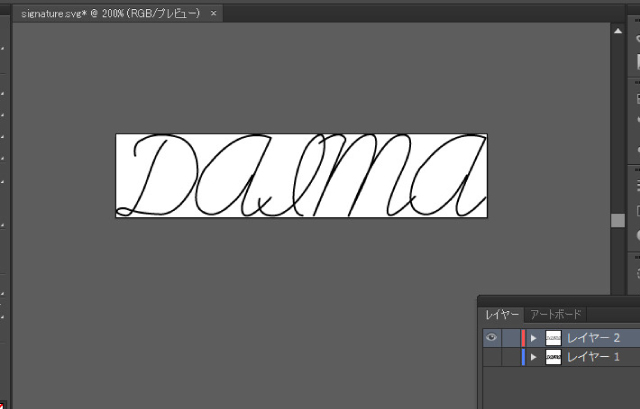
カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

Cssのすぐに使える小技から驚きのスゴ技まで Cssアニメーションの素晴らしいアイデアのまとめ コリス

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Kentan S Scrawl

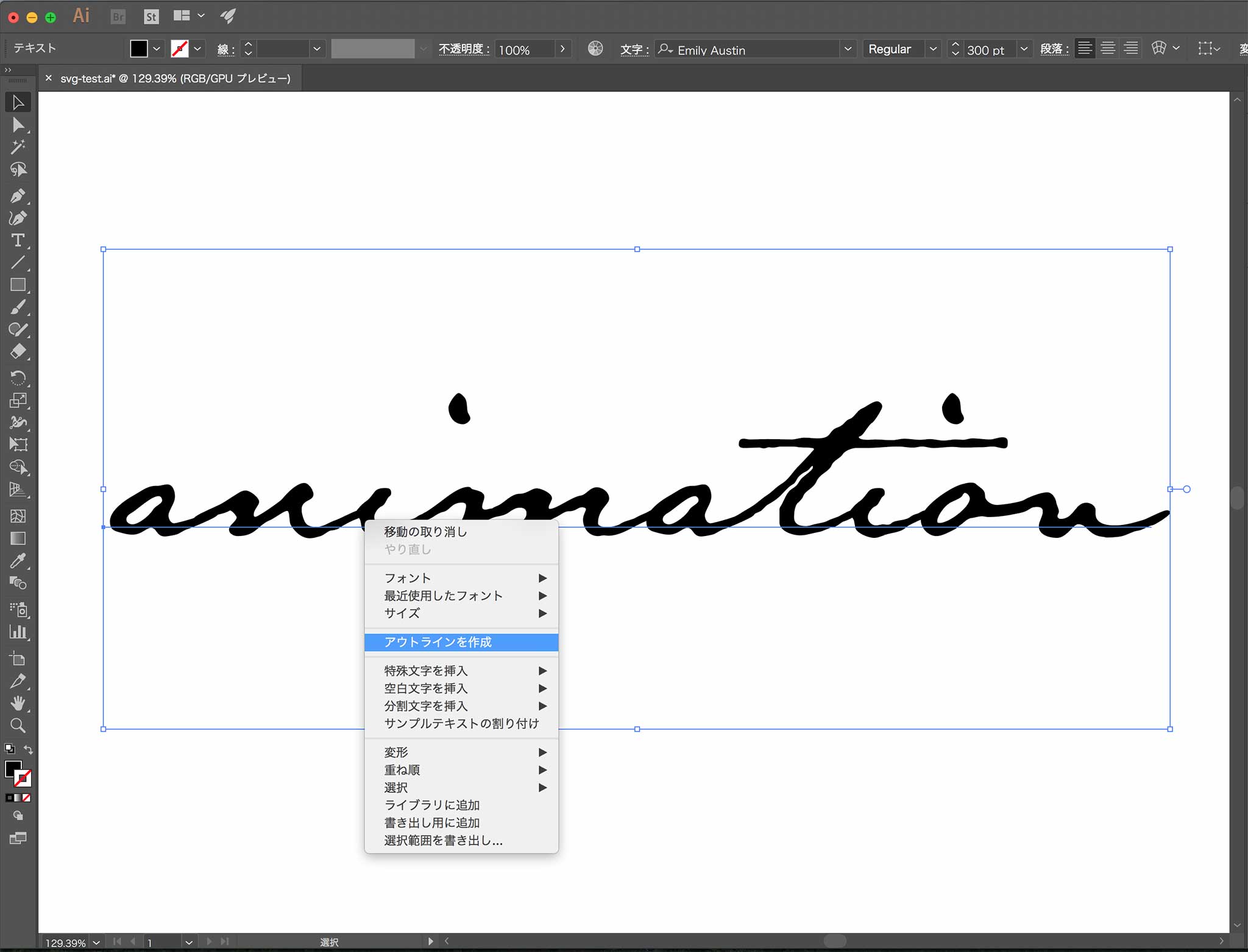
Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン Canvas 滋賀のイラスト デザイン制作サイト

Css レトロなデザインがいいね Cssアニメーションで実装されたローディング用のスピナー コリス

テキストを手書き風にアニメーションさせる方法 Qiita

インタラクティブ Css Js Svgで構築された存在感のあるロゴ10選 Seleqt セレキュト

Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip

Q Tbn 3aand9gcqkxajhfuydkx9v9umyqezzv2bjv4p6ufkbyg Usqp Cau

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Cssアニメーションとその制御

コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌

Svgで手書きアニメーションの作り方 Webサイト制作のメモ帳

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

Svgを手書き風アニメーション 1 Css コモノ株式会社

Q Tbn 3aand9gcqtom0txpqnnx2wuz9bxsl2uksjvpvetmneng Usqp Cau

Wow Js と Animate Css でアニメーションをつけて動きのあるページをつくる Infinityscope

待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip

Animate Css アニメーションサンプル一覧 なるほど ウェブデザインのレイアウト Css アニメーション アニメーション

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Svgでcssアニメーション Sumi Note

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

Svgを手書き風アニメーション 1 Css コモノ株式会社

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Javascript Vivus Jsでの手書き風svgアニメーションがスマートフォン Firefox Ieで動作しない Teratail

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip

Q Tbn 3aand9gcthrkg5h3cobbjsd2x8nmezy8g4eeswdgvrww Usqp Cau

Svgとcss3でできる筆記体のアニメーションをやってみる スターフィールド株式会社

コピペで簡単 Cssで作るアニメーション付き検索フォーム 検索ボックス17選 サーチボックス 検索ボタン Input Webdesignfacts ホバー フォーム 検索

最先端webテクはこれ コピペできるhtml Cssスニペット77個まとめ Photoshopvip

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

Svgで手書きアニメーションの作り方 Webサイト制作のメモ帳

テキストを手書き風にアニメーションさせる方法 Qiita

Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip

Css Svg 手書き風アニメーションの作り方 How To Animate Svg Like It S Hand Written Vivus Js Youtube

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

すぐに使えるアニメーション系ライブラリ15選 ホームページ デザイン制作のawesome 加古川 姫路 明石

Css Svgファイルの作り方 Cssを使った手書き風アニメーション Notes De Design

クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll

2分で分かる 手書き風ロゴアニメーションはこう作る Svg Daigo Design

メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Kentan S Scrawl

Q Tbn 3aand9gcsqphloygh6p7x0ph8sdphu5mjanl60kb4jrg Usqp Cau

Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar

Svgで手書き風文字アニメーション Notes By Sharesl

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

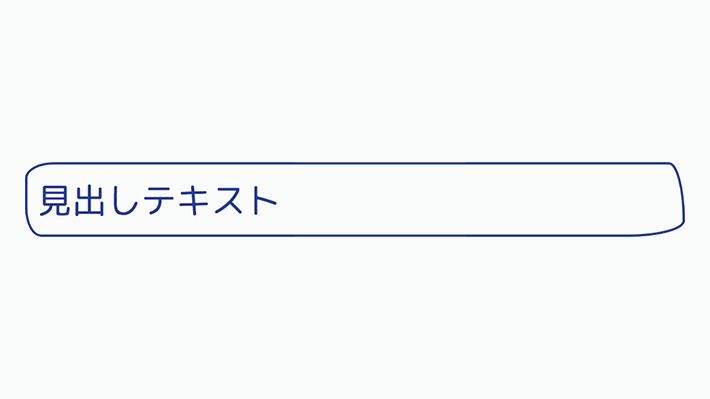
装飾系 囲み背景見出し 手書き風囲み Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web

Svgで手書き風文字アニメーション Notes By Sharesl

Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog

Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld

Q Tbn 3aand9gcqzhkeygtzvw8c Tjz4 Znmb29zasfhn Mblw Usqp Cau

ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ

Q Tbn 3aand9gcrojlwlzokk3nxzj7ig0lup36exjnu75qqd1w Usqp Cau

テキストを手書き風にアニメーションさせる方法 Qiita

手書き風svgアニメーションを簡単に実装できる Vivus Js Webclips

Js不要 Svgのfilterで手書きアニメーションさせてみた 株式会社lig

メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Kentan S Scrawl

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog

Q Tbn 3aand9gcsg Lrm0d4lockmmqmuairhkust8rqg7cyfgw Usqp Cau

Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web

Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社

Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar

Svgで手書きアニメーションの作り方 Webサイト制作のメモ帳

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Css 手書き風svgアニメーションを実装してみた Vivus Instant使用 Doctype

Svgをアニメーションさせてみよう システム開発部blog

コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

Q Tbn 3aand9gcsdh41ibjm6lc4zvhmpacym8mb3oowsbpyivg Usqp Cau

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

クリエイター 絵描き のサイト制作に活用したwebアニメーションの覚書 2 Spine編 クリエイター向けwebアニメーション覚書

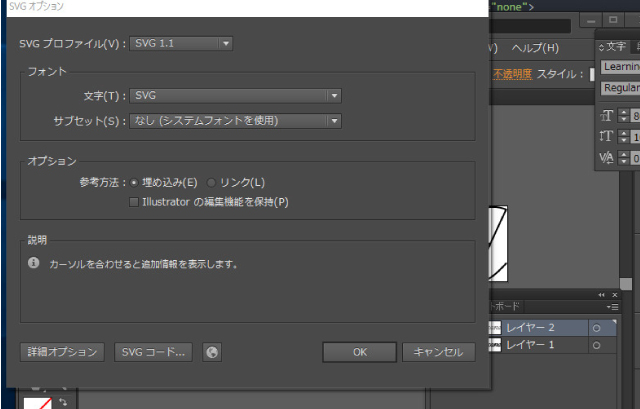
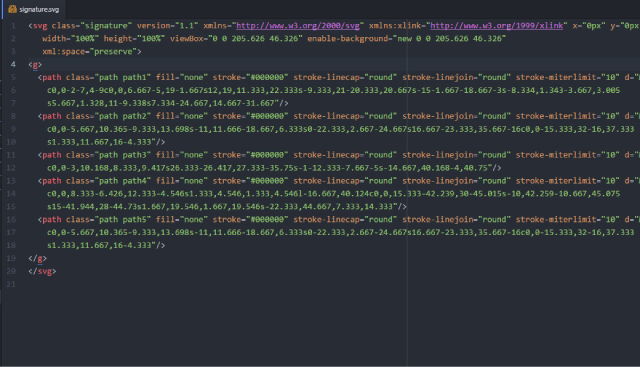
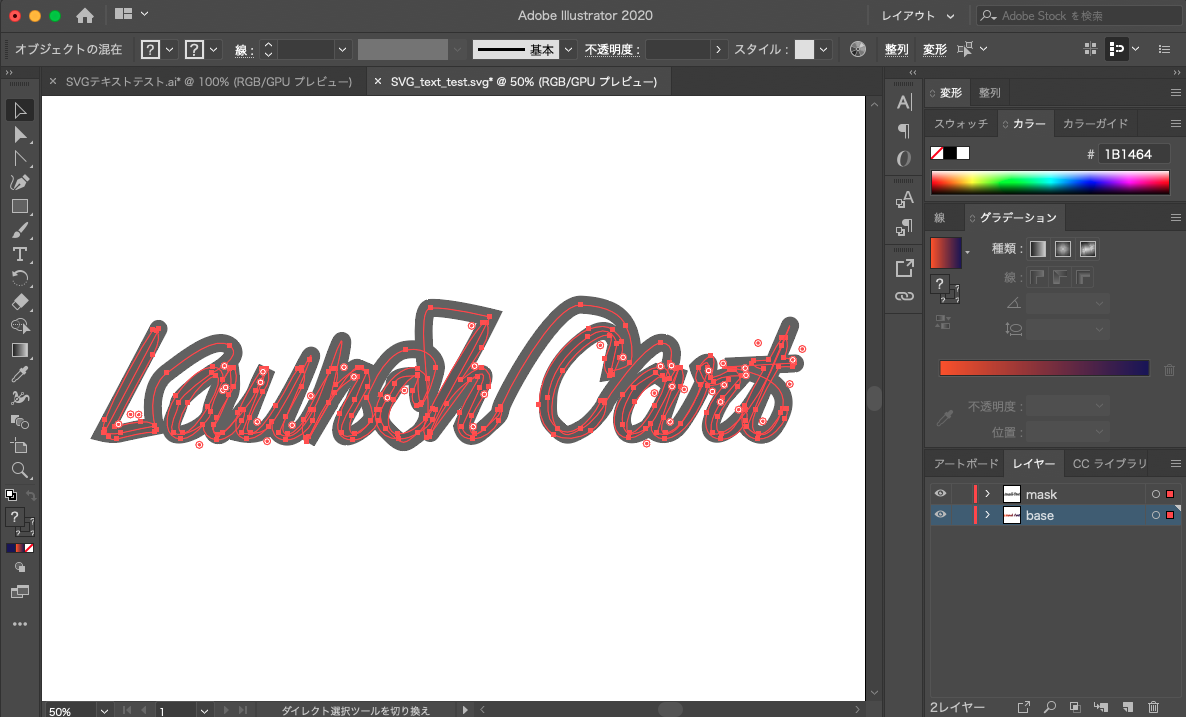
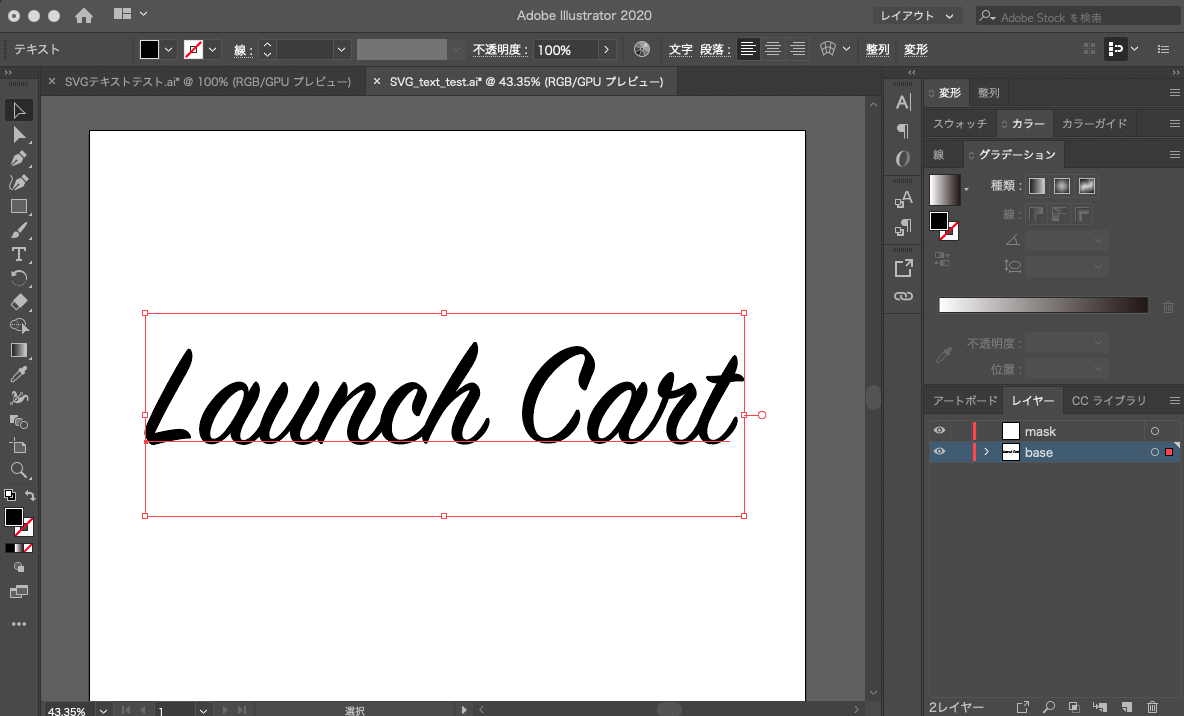
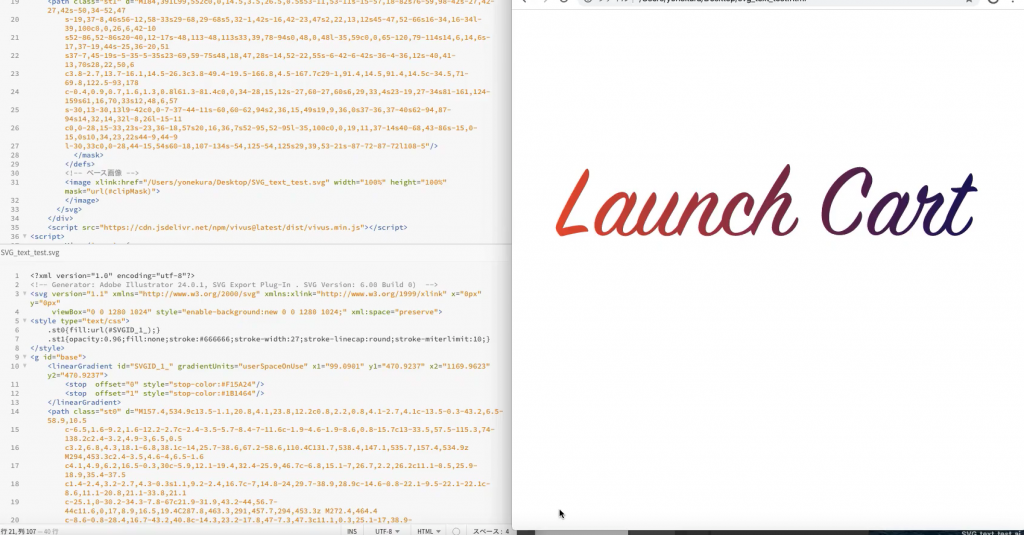
すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート

コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌

カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録

すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート

Q Tbn 3aand9gcqe5p2 Picpxnscir4 Abieof7nwifmmpzbvg Usqp Cau

ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase

Q Tbn 3aand9gcqepfilg Kbtxt Zxidg1zl2aeaqxuotrkvrw Usqp Cau

すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート




